Browser
Both you and I use web browsers likely every day. You're using one to read this piece of text! Browsers are a fundamental tool in our daily lives. We use them to read the news, watch videos, work, email, and much more. But, despite their importance, they haven't changed much in the past decades. They still work mostly the same way they did when they were first created.
If you look at the most popular browsers, you'll see that they all have a similar design. They have tabs at the top, a search bar, and a few buttons. You can trace these designs back to the first web browsers.



As you can see these old browsers have a similar design. They all have a input field at the top and a few buttons at the top. Now, let's take a look at the modern browsers. All they're missing is the tabbed interface introduced by InternetWorks and later popularized by Firefox.



Other than the dark side taking over you'd be forgiven for thinking that the design hasn't really changed. You still have the input field and a few buttons at the top.
Of course, there are many innovations under the hood. Browsers are faster, more secure, and more powerful than ever. They have introduced new features like tabs, private browsing, and extensions. But the basic way we interact with them hasn't really changed.

It's now the 2020's and we get a proper modern browser in the form of Arc. It takes a fresh approach to the way we use the browser.
Design and polish
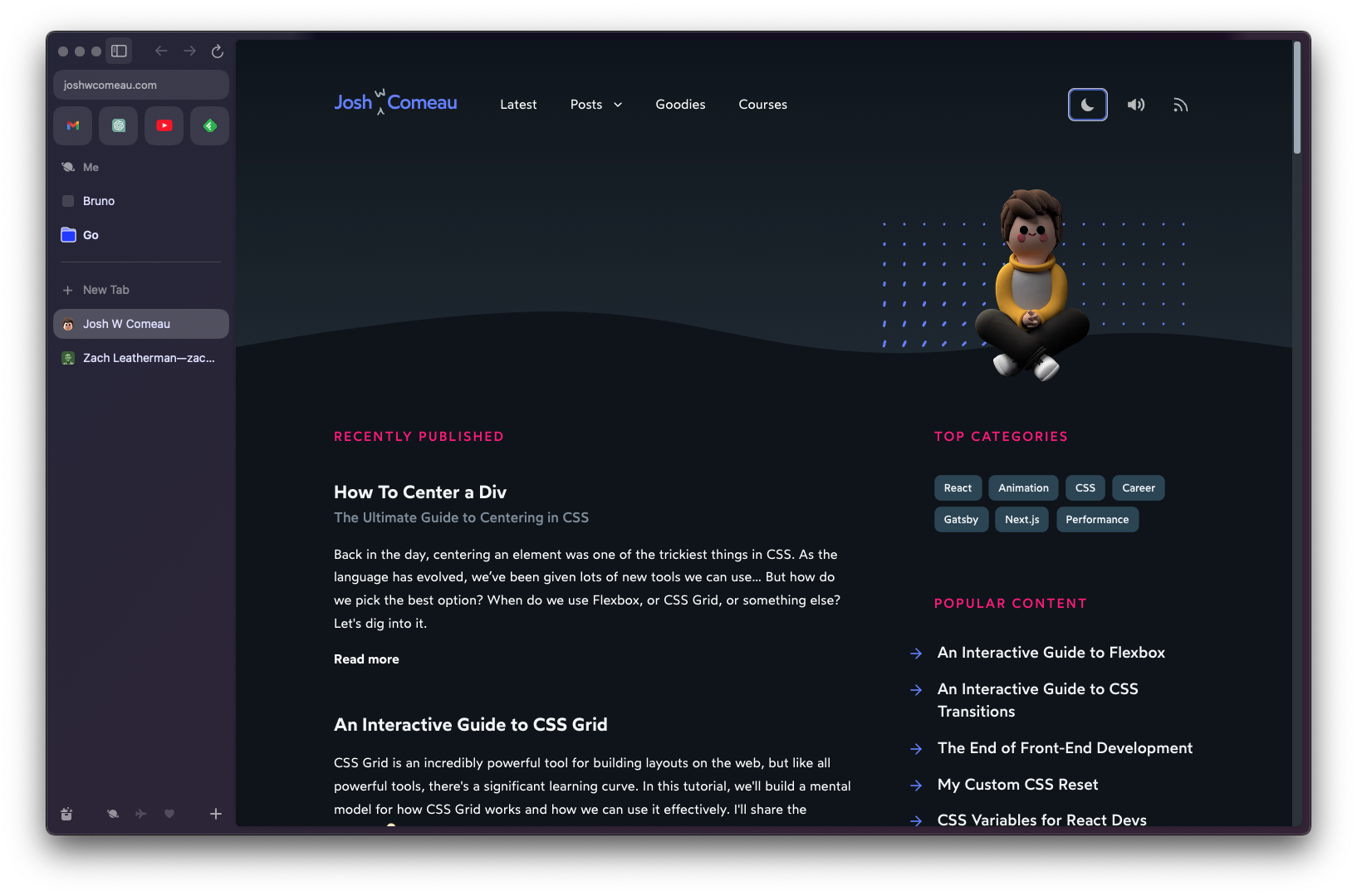
Arc comes with modern and polished aesthetics, there's no denying that. What truly sets it apart is the way all the features are thought out and implemented. It's clear that the team behind Arc has put a lot of thought into the user experience.
The team behind Arc clearly has looked at the way we use the browser and asked themselves: "Is this the best we can do?". This tool needs to grow with the evolving needs of the users, technology and the web itself.
Every time I've used Arc I've been impressed by the attention to detail. The small flourishes, animations, controls and navigation make it a delight to use. It has always been responsive and smooth.
Would you look at that!

However, it's noticeable that the team is still tackling with the underlying Chromium engine. And as soon as you need to configure something not available in the UI you're thrown back to the Chromium settings UI. But luckily, you don't need to look at that often and it is usually a short interaction.
Polish doesn't end in the product itself. The Browser Company sends you a few emails in the first few days of using Arc to get you up to speed. They are well written and a delight to read. They focus on features from the scope of each team member. It gives a very personal touch to the product.
Features
Beyond it's design Arc comes with a lot of features that make it a compelling choice.
AI (Max)
Max is a set of small features that you can enable or disable individually. These are powered by AI and they are small things that augment the experience instead of going full on AI and agents.
Search and navigation assistant
Browsers these days have address and search bar combined. That's good. But Arc takes it a step further by allowing you to do complex searches, directly navigate to a search result or even execute an action.
- Search for "iPad pro", press
Shift + Enterand Arc will take you to the first result. This works similarly to the "I'm feeling lucky" feature in Google. - That is cool and all, but now let's say we want to view Steve Jobs' best keynotes. Search for "Steve Jobs keynotes iPhone iPod iPad mac", press
Shift + Enterand Arc will open 4 youtube tabs with each of the keynotes! What a productivity boost right there! - You can also directly ask questions to ChatGPT if you haven an account. Arc will open a new tab with the answer.
And probably I'm only scratching the surface here. Remember, I've only been using Arc for a few weeks.
Tab and downloads management
One of the features to reduce clutter is the ability to automatically close tabs that you haven't used in a while (by default 12 hours but you can change it).
Max enhances this by organizing your tabs for you! It will group tabs by subject close the ones you don't need anymore and even change their names to make them more easy to find.
Ask questions
Let's say you're navigating a dense article about Mr Robot theories and you just want the cliff notes. Press Cmd + F and instead of searching for a word on the page, you can ask Max to summarize the page for you. Or explain it like you're 5! These are tasks that AI excels at and it's great to see it being used in a browser.
The only downside about this feature is that it is not in a obvious place. Maybe if it was in the command bar it would make more sense.
Spaces
Arc has a feature called Spaces that allows you to create different workspaces. I've been using tab groups in Safari and it is cumbersome to use. The transition is not obvious and most of the times I forget I'm in a different group than the one I intended to be. Arc's implementation is much more intuitive and it's a delight to use.
Swiping gestures in MacOS is a given so to switch spaces you swipe left or right! You can set a theme for each space making the browser chrome distinctive for each space.
So, navigation and discovery are a breeze. This was probably the feature that convinced me the most.
Profiles
Profiles is what allows to make your browsing experience completely unique between spaces. Chrome already supports this with profiles. It allows you to have different sets of extensions, logins, cookies, etc. for each profile.
Arc takes it a step further by allowing you to set a profile for each space. This means that switching profiles is as easy as switching spaces! Chrome on the other hand requires you to open a new window for each profile.
Media playback
Video? No problem, Arc has your back! As you switch tabs, Arc will put the video in picture-in-picture mode. Don't want to see the video right now? No problem, minimize it to Arc's sidebar. It will keep the playback controls there and keep the audio playing.
Don't want any of that? No problem, you can disable it.
Easels and notes
I've used these features very little still and it doesn't help that notes have been a bit buggy and laggy for me.
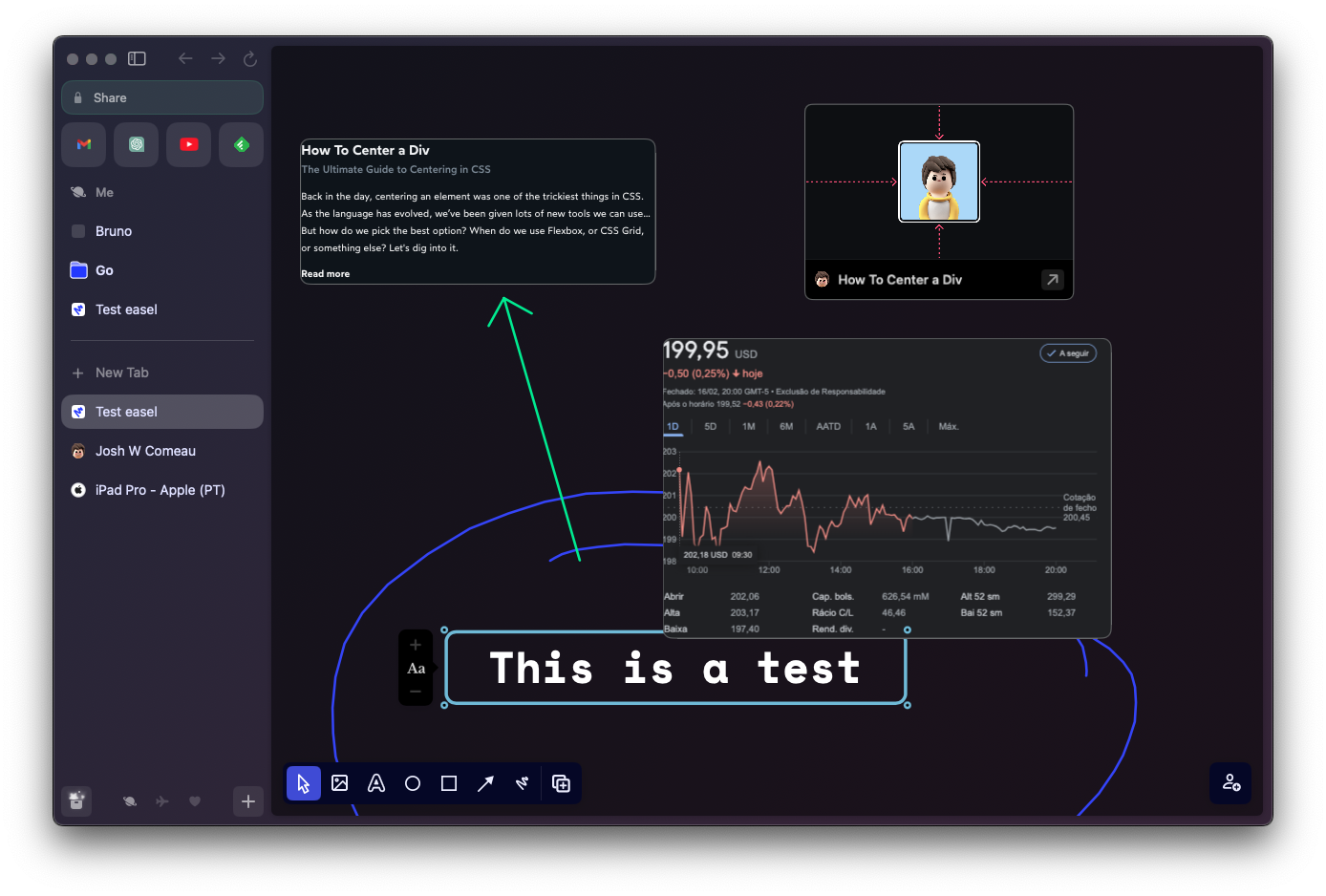
Easels are a way to draw, annotate and use screenshots of pages. What's the twist I ear you ask? Those screenshots can be live! It is like a small frame into that page! You can use this to build a dashboard with parts of different pages. This is just too fantastic and I can't wait to use it a bit more.

Do you see that Tesla stock chart? That's a live chart! It has been taken from google's search results and now you can interact with it as if you were on the page.
Notes seems to be a bit more traditional but I might be missing something here.
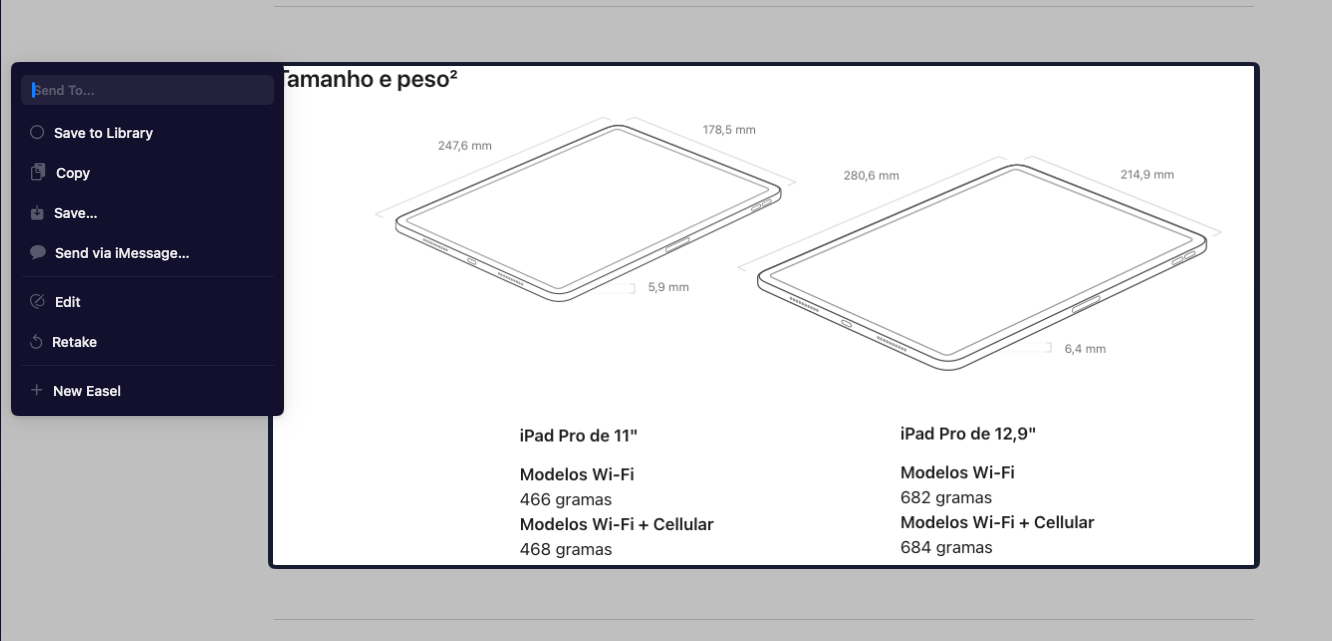
Screenshots
Full page screenshots is something browsers have added in the past few years. Arc takes it a step further by allowing you to take a screenshot of a portion of a page. I can already hear you saying "But Bruno, that's not new!". And you'd be correct if not for the fact Arc auto select page elements as you hover over them. This makes it super simple to always take consistent screenshots. No more messing around trying to center, crop and resize the screenshot.

Just look at that beauty! As you select the area to screenshot, Arc will show you a menu of the most common actions you'd want to do with that screenshot. You can copy it, save it, add it to a easel, etc.
Boosts
Boosts are a way to enhance pages with tweaks to improve their usability. You can create your own boosts and apply them to many pages. You can:
- Increase the font size;
- Zap away clutter like cookie banners and ads;
- Change color schemes;
- Change font faces;
- Make a page use a dark or light theme;
- And even inject custom CSS and JavaScript code!
Maybe it's the nerd in me talking and you don't care a single bit about this. 😅
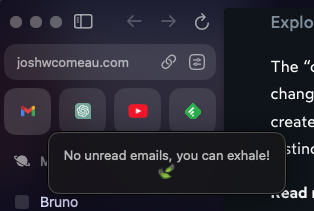
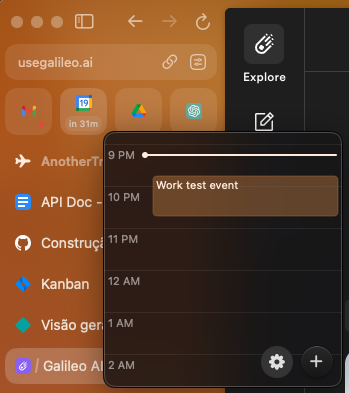
Integrations
This is another interesting feature that has loads of potential if the team behind Arc continues to explore other uses.
Currently you can view your calendar, email inbox and others directly from the sidebar as you hover over the icon. This is a great way to keep an eye on your schedule and email without having to switch tabs. It will even count down to your next event!


There you go, just glance at your calendar or inbox. I love this kind of simplicity.
Risk
Almost since I started using MacOS back in 2007 I've been using Safari. It's by all measures the best browser to use on a Mac. It's fast, efficient, and it's seamlessly integrated in Apple's walled garden. I've worked in web development for most of my career and I've always had to use other browsers to test my work. So I know a bit of what's out there.
The problem with these boutique browsers is that they are usually short lived or come with a lofty list of compromises that I'm not willing to make. One of the most important things for me is the ability to sync everything across my devices and be able to trust it. Since Apple opened up iCloud Keychain to other browsers this started to be less of a problem. But Safari's performance and power efficiency are still unmatched. There would need to be a very compelling reason for me to switch. I believe Arc is that reason.
A few things to keep in mind
Arc isn't free of the risks that boutique browsers bring. For now it is free and it's not clear how they plan to monetize it. They should monetize it, of course as they don't have a conglomerate behind them to keep the lights on. I'd be willing to pay for it, it is that good! Maybe they'll start by monetizing the AI assistant, Max. I hope they find a way to make it sustainable without compromising the user experience or privacy.
Speaking of conglomerates, they could at some point be acquired. And Arc could be discontinued or transformed into something else. This is a risk with any product, but it's especially true with smaller companies. I've had this happen to me with Path, a product I loved and still miss to this day! More on that in a future post.
All this is to say that I'm making this transition with the understanding that I might have to switch back to Safari at some point.
Conclusion
If you had any doubts, I'm a fan of Arc. It's a modern approach to a web browser that breaks away from the traditional form. It's a delight to use and it's packed with features that make it a compelling choice.
I'm excited to see where it goes and I hope it's here to stay.
If you want to give Arc a try, you can use my referral to download Arc. There's no upside for me if you use my referral, it will just let me know that you tried it!
